| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 초보
- HTML
- 10807
- Beakjoon
- C Programming
- Python
- 백준
- 구현
- 설명
- Implemention
- C
- 코드엔진
- 그리디
- 입문
- implement
- 문자열
- 파이썬
- C 언어
- 알고리즘
- CSS
- 정리
- 문제풀이
- VS
- c언어
- Baekjoon
- 10926
- 꾸준히
- greedy
- 친절한 설명
- 심화1
- Today
- Total
안경잡이 구루루
CSS 선택자(Selector), 결합자(Conbinator) 사용방법 & 우선순위 정리 및 관련 사이트 모음 +미완 본문
CSS 선택자(Selector), 결합자(Conbinator) 사용방법 & 우선순위 정리 및 관련 사이트 모음 +미완
구루루(gururu) 2023. 8. 15. 22:55
< 우선순위 >
결론부터 얘기하자면
(1) 캐스케이딩(cascading) (2) 스타일 상속 을 기반으로 (3) 스타일 중요도 >> (4) 스타일 적용범위 순서로 우선순위가 정해진다.
(1) Cascading
CSS 에서 C는 캐스케이딩(cascading) 의 줄임말이다.

폭포 라는 의미로 위에서부터 아래로 내려간다는 뜻이다. 이를 CSS 와 연결지어 생각하면 CSS가 위에서부터 아래로 적용된다는 뜻이다.
가장 기본적인 개념이므로 이를 먼저 숙지하고 아래 우선순위를 따지는 것이 좋다
(2) 스타일 상속
여러 태그는 서로 포함 관계가 존재한다.
이때 포함하는 태그를 부모 요소 , 포함된 태그를 자식 요소 라고 한다.
자식 요소에서 별다른 스타일을 지정하지 않으면 부모 요소의 스타일 속성들이 자식 요소로 전달되는데,
이것을 스타일 상속이라고 부른다.


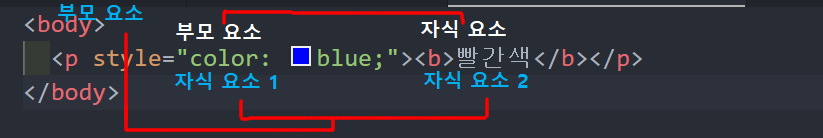
위에서는 총 2개의 관계로 볼 수 있다.
첫번 째는 <p> 태그는 <b> 태그는 각각 부모 요소, 자식 요소로 볼 수 있다. 그래서 자식 요소인 <b> 에 스타일을 지정하지 않았기 때문에 빨간색에 <p> 태그의 color 속성값인 파란색이 적용 됨을 예상할 수 있다.
두번 째는 <body>태그와 그 외 태그들을 각각 부모 요소, 자식요소들로 볼 수 있다. 그래서 <body> 태그 스타일에 특정 스타일을 적용하면 웹 문서 전체에 적용 됨을 예상 할 수있다.
이떄 스타일 상속이 이루어 지지 않는 CSS 속성들이 여럿 존재한다.
예를 들어 배경색, 배경 이미지 같은 경우 이에 해당하기 때문에 CSS 속성을 사용할 떄 스타일 상속에 해당하는지 아닌지 확인해볼 필요가 있다.
(3) 스타일 중요도
㉮ 사용자 스타일 >> ㉯ 제작자 스타일 >> ㉰ 브라우저 기본 스타일
순으로 중요하기 때문에 적용되는 순서또한 이와 같다.
● 사용자 스타일 : 컴퓨터가 사용자, 즉 우리가 지정한 스타일
● 제작자 스타일 : 웹 문서를 제작한 제작자의 스타일
● 브라우저 기본 스타일: 웹 브라우저가 기본으로 정해놓은 스타일로 대표적인 웹 브라우저 크롬, Microsoft_edge ,firefox 등 각각마다 정해놓은 기본 스타일이 다르다.
(4) 스타일 적용범위
(2)에서 따진 중요도가 같다면 스타일의 적용 범위에 따라 우선순위를 정할 수 있다.
결론적으로 스타일 적용 범위가 좁을수록, 즉 정확히 필요한 요소에만 한정적으로 작용한 스타일일수록 우선순위가 높아진다.
그래서 스타일 우선순위는 아래와 같다,
㉮ !important >> ㉯ 인라인 스타일 >> ㉰ id 스타일 >> ㉱ 클래스 스타일 >> ㉲ 타입 스타일
● !important : 스타일 규칙에 이를 붙이면 어떤 스타일보다 우선 적용하는 스타일
● 인라인 스타일 : CSS 를 HTML 에 적용시키는 방법에는 3가지가 있는데 그중 인라인 스타일을 의미한다.
즉 태그 안에 style 속성을 사용해 해당 태그만 스타일을 적용하는 경우다.
( CSS를 HTML에 적용시키는 다른 방법은 아래의 이전 글 참고)
2023.08.14 - [프론트 엔드 (front-end)/CSS] - CSS 를 HTML에 적용시키는 방법들 (Apply CSS to HTML)
● id 스타일 : 한 문서에 한번만 사용 가능한 id 속성이다
● 클래스 스타일 : 같튼 class 속성을 이용한 문서들에 스타일을 적용한다.
● 타입 스타일 : 태그 스타일과 같은 의미로 특정 태그에 해당하는 스타일을 적용
ex.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
p {
color:black;
}
h1 {
color: brown !important;
}
p {
color:blue;
}
</style>
</head>
<body>
<h1 style="color:green">레드향</h1>
<p style="color:red;">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>
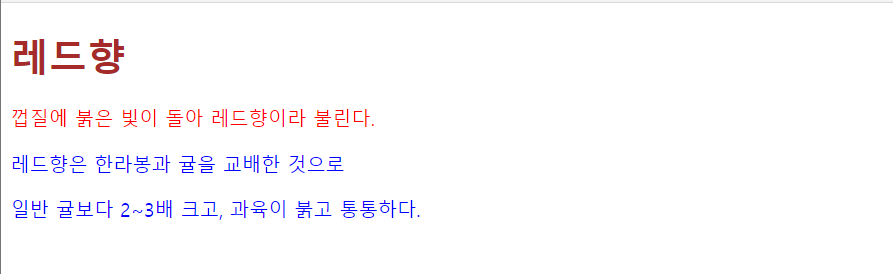
출력결과

< 선택자(Selector) >
: 선택자란 우리가 CSS로 꾸며줄 특정 대상을 적용시켜주기 위한 방식이라 보면 된다.
다음으로 선택자들의 각 종류에 대해 설명하겠다.
1) * (애스터리스트) - 전체 선택자
: 모든 요소를 선택함
HTMl code
<body>
<h2><b>쏘야 재료</b></h2>
<ul>
<li>비엔나 소세지</li>
<li>양파</li>
<li>파프리카</li>
<li>당근</li>
<li>식용유</li>
<li>
양념
<ul>
<li>케찹</li>
<li>고추장</li>
<li>굴소스</li>
<li>올리고당</li>
<li>다진마늘</li>
</ul>
</li>
</ul>
</body>CSS code
*{
color: green;
}*(애스터리스트) 를 이용해 모든요소에 CSS 적용
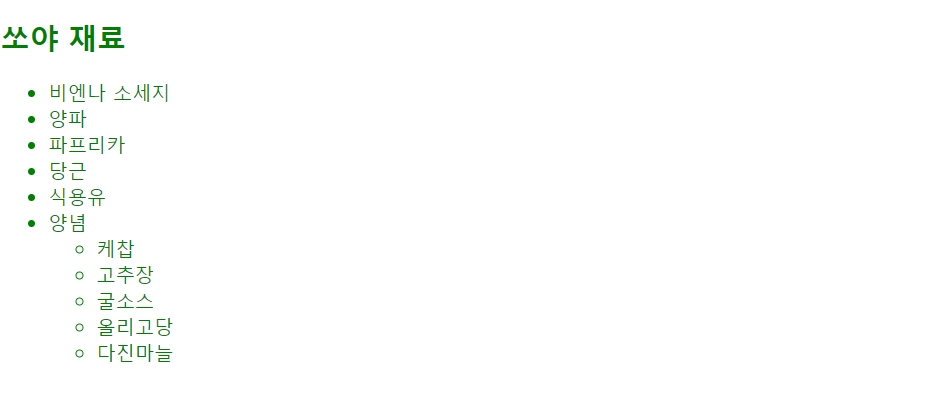
출력결과

모든 요소들에 green 색이 적용된 것을 볼 수 있다.
2) Tag - 태그 선택자
: CSS를 적용시킬 특정 태그를 언급
HTMl code
<body>
<h2><b>쏘야 재료</b></h2>
<ul>
<li>비엔나 소세지</li>
<li>양파</li>
<li>파프리카</li>
<li>당근</li>
<li>식용유</li>
<li>
양념
<ul>
<li>케찹</li>
<li>고추장</li>
<li>굴소스</li>
<li>올리고당</li>
<li>다진마늘</li>
</ul>
</li>
</ul>
</body>
CSS code
b{
color: red;
}특정태그 를 이용해 CSS 작성
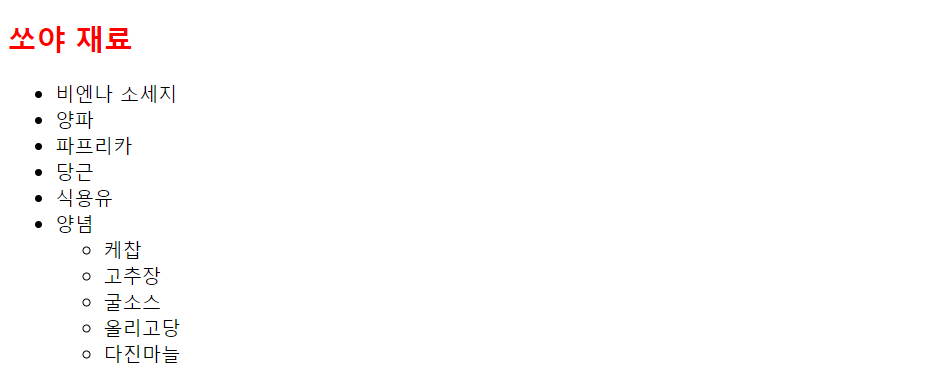
출력결과

특정 <b> 태그에 쓰인 '쏘야 재료' 부분만 CSS가 적용됨을 볼 수 있다.
3) .class이름 - 클래스 선택자
: 특정 class 속성값을 가진 요소들에 CSS를 적용
이때 요소 하나에 클래스 스타일을 2개이상 적용할 수 있고 이를 이용하기 위해선 공백으로 구분해서 스타일 이름을 적으면 된다.
ex.
<h1 class = 'A B'> 클래스 두개 </h1>
<h2 class = 'A'> 클래스 한개 <h2><h1> 요소에는 클래스 A, B 총 두개가 적용됬고,
<h2> 요소에는 클래스 A 한개만 적용이 된다.
HTMl code
<body>
<h2><b>쏘야 재료</b></h2>
<ul>
<li class="important">비엔나 소세지</li>
<li>양파</li>
<li>파프리카</li>
<li>당근</li>
<li>식용유</li>
<li>
양념
<ul>
<li>케찹</li>
<li class="important">고추장</li>
<li>굴소스</li>
<li>올리고당</li>
<li>다진마늘</li>
</ul>
</li>
</ul>
</body>
CSS code
.important{
color: red;
}.class이름 을 이용해서 CSS 작성
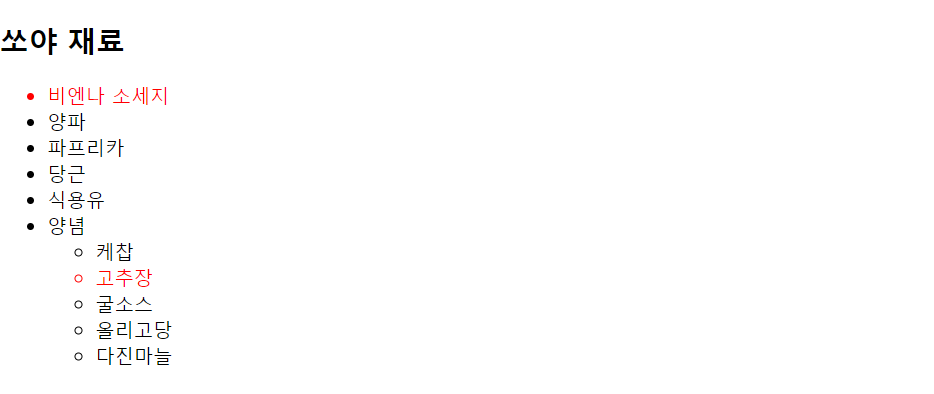
출력결과

특정 class 속성값이 important인 두 요소에 CSS가 적용됨
4) #id속성값 - id 선택자
: 하나만 존재하는 특정 id 속성값 가진 요소에 CSS를 적용
HTMl code
<body>
<h2><b>쏘야 재료</b></h2>
<ul>
<li>비엔나 소세지</li>
<li>양파</li>
<li>파프리카</li>
<li id="buy_1">당근</li>
<li>식용유</li>
<li>
양념
<ul>
<li id="buy_2">케찹</li>
<li>고추장</li>
<li>굴소스</li>
<li>올리고당</li>
<li>다진마늘</li>
</ul>
</li>
</ul>
</body>
CSS code
#buy_1{
color: blueviolet;
}
#buy_2{
color: red;
}
# id속성값 을 이용해서 CSS 작성
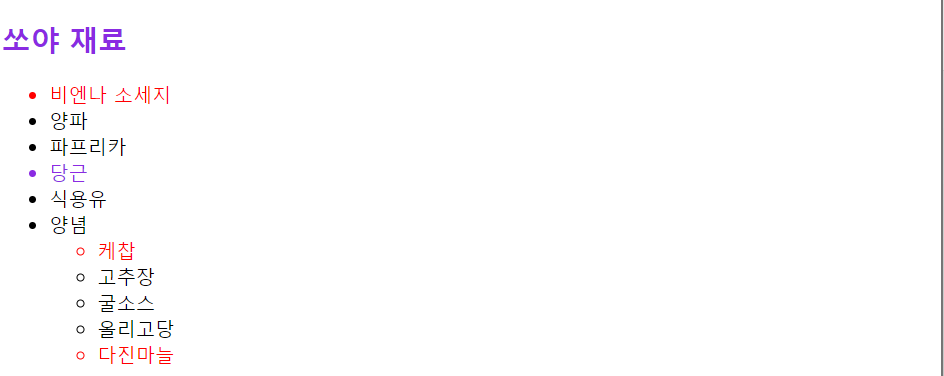
출력결과

특정 id 속성값에 해당하는 각 요소마다 다른 색상이 적용됨
5. : 의사(가상)클래스 - 의사(가상) 클래스(Pseudo class) 선택자
:실제 요소에 붙은 class명은 아니지만 특정 조건에서 마치 선택자에 그 class가 붙어있는 것처럼 추가하는 키워드로, 선택한 요소가 특별한 상태여야 쓸 수 있다.
HTMl code
가상클래스 by : 꾸밀요소 뒤 :가상클래스이름 붙여서이용 x. 요소:(not):first-child , 요소:(not):last-child , 요소:nth-child(숫자 or 등차수열 or odd,even) , 요소 :hover
6. :: 의사(가상)요소 - 가상 요소(Pseudo element)
가상 요소는 실제 존재하지 않는 요소를 만들어줍니다. 아주 유용한 문법인데, 활용도가 무궁무진합니다. 좀 멋있는 css는 죄다 이 가상요소를 이용해 만듦니다.
::를 붙여서 사용
그룹선택자(grouup selector)
: ,(쉼표) 로 특정 CSS를 적용시킬 여러개의 요소로 이루어진 그룹을 만드는 방식이다.
HTMl code
<body>
<h2><b>쏘야 재료</b></h2>
<ul>
<li class="important">비엔나 소세지</li>
<li>양파</li>
<li>파프리카</li>
<li id="buy_1">당근</li>
<li>식용유</li>
<li>
양념
<ul>
<li id="buy_2">케찹</li>
<li>고추장</li>
<li>굴소스</li>
<li>올리고당</li>
<li class="important">다진마늘</li>
</ul>
</li>
</ul>
</body>
CSS code
b, #buy_1{
color: blueviolet;
}
.important, #buy_2{
color: red;
},(쉼표) 를 이용해 여러개의 요소들 선택함
출력결과

1) 태그, id 선택자를 섞은 그룹과 2) 클래스, id 선택자를 섞은 두개의 다른 그룹이 다른 CSS를 적용
결합자(combinator)
: 결합자란 위에서 배운 선택자 간의 관계를 설명해주는 방식이라 보면 된다.
결합자들의 종류는 아래와 같다. 설명을 위해 촌수 개념과 적절히 섞어서 설명했음에 유의
1) 자손 선택자 [space] _ descendant selector
: 자손과 자식은 다른 개념으로 자손은 1촌만 포함하는 자식뿐만 아니라 본인 밑의 증손자,증손녀 등 그 아래 촌수를 포함하는 의미다.
그래서 자손 선택자는 지정 요소의 하위 요소들 모두 CSS가 적용됨.
HTMl code
2. 자식 선택자 [>] _ child selector
: 자식 결합자라서 특정 요소의 1촌 자식만 포함
3. 일반 형제 선택자 [~] general sibling selector
: 형제 결합자 . 같은 촌수,위계의 사람들중 지정요소 뒤에형제만 포함 by ~
4. 인접한 형제 선택자 [+] adjacent sibling selector
:바로 다음 형제 결합자. 지정된 요소의 바로 다음 위계를 가진 형제만 적용됨 by +
<도움되는 사이트 모음>
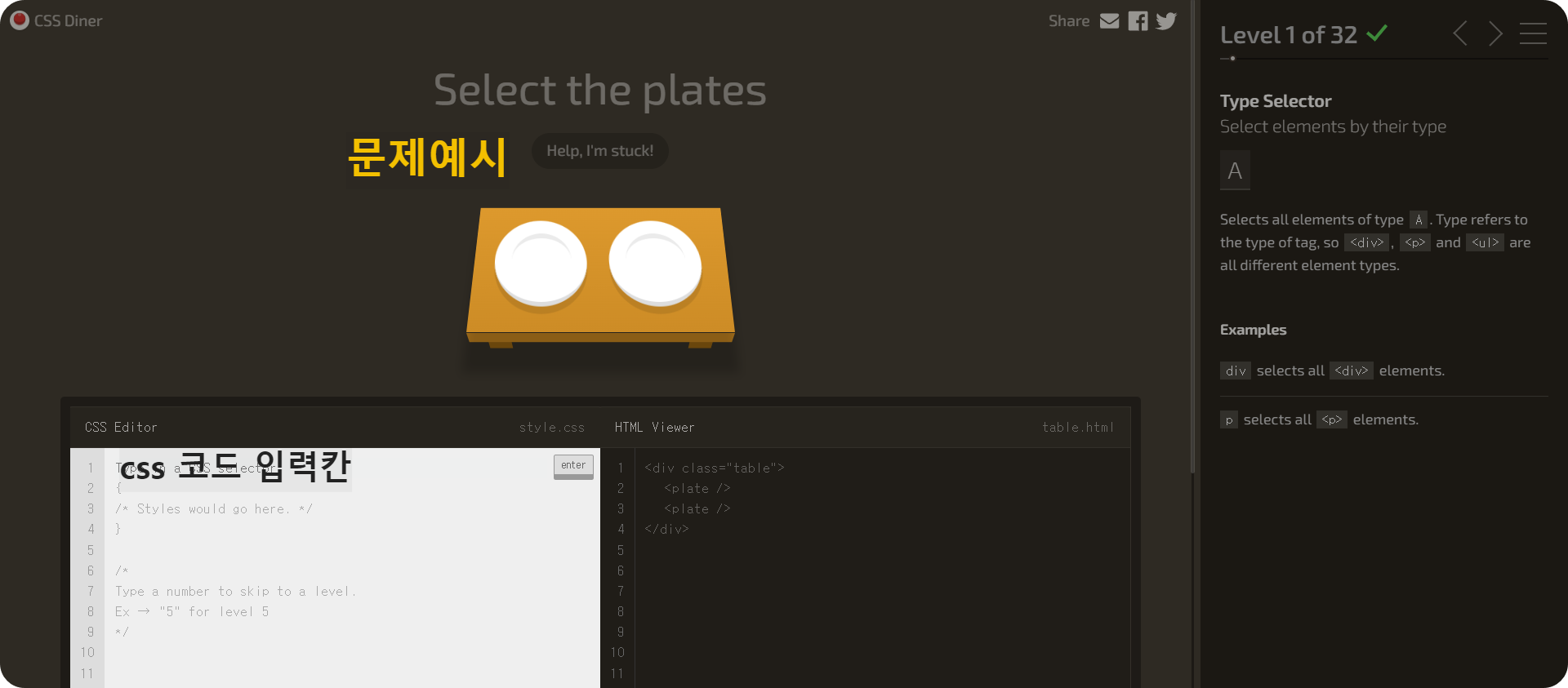
1. CSS Diner
위에서 배운 내용들을 바탕으로 게임에 적용해서 문제를 풀며 자신이 이해했는지 확인해볼 수 있다.
실제 화면은 아래와 같다.

CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
주인장 위 사이트 풀이가 궁금하다면 아래 링크 참고
2. CSS 선택자 공식문서
위 글 작성할 때 참고한 공식 문서로 믿고 봐도 된다.
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_selectors
CSS 선택자 - CSS: Cascading Style Sheets | MDN
CSS 선택자는 CSS 규칙을 적용할 요소를 정의합니다.
developer.mozilla.org
'프론트 엔드 (front-end) > CSS' 카테고리의 다른 글
| CSS Diner 문제풀이 2 (#11~20) +미완 (0) | 2023.08.19 |
|---|---|
| CSS Diner 문제풀이 1 (#1~10) +미완 (0) | 2023.08.19 |
| CSS 를 HTML에 적용시키는 방법들 (Apply CSS to HTML) (0) | 2023.08.14 |
| css 정리 2(+미완) (0) | 2023.07.26 |
| CSS 기본 배우기 (0) | 2023.07.18 |

