| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- VS
- 10926
- CSS
- 10807
- 코드엔진
- Python
- 백준
- Implemention
- c언어
- 알고리즘
- 문자열
- 꾸준히
- C
- 입문
- implement
- greedy
- 심화1
- HTML
- 정리
- 친절한 설명
- 그리디
- C Programming
- 구현
- 초보
- 파이썬
- C 언어
- 문제풀이
- 설명
- Baekjoon
- Beakjoon
- Today
- Total
안경잡이 구루루
HTML Tag(태그) , attributes(속성) 자세한 설명 모음 2 (+ 시멘틱태그 추가 ) 본문
HTML Tag(태그) , attributes(속성) 자세한 설명 모음 2 (+ 시멘틱태그 추가 )
구루루(gururu) 2023. 8. 5. 23:14
HTML Tag(태그) , attributes(속성) 자세한 설명 모음 1 (+ 23.8.5 uppdate )
모든 tag를 외우고 살 수 없어서 필요할 때마다 찾기 편하게 사용하기 위해 만든 글입니다. 다들 도움이 되면 좋겠습니다. ctrl + f를 눌러서 를 적어 바로 찾을 수 있습니다. 아래 글은 특히 yalco(얄
gururuglasses.tistory.com
이전 1편을 이어서 만들었습니다. 순서상관 없이 이곳에 없는 자료는 1편에서 참고 부탁드립니다.
모든 tag를 외우고 살 수 없어서 필요할 때마다 찾기 편하게 사용하기 위해 만든 글입니다.
다들 도움이 되면 좋겠습니다. ctrl + f를 눌러서 <tag>를 적어 바로 찾을 수 있습니다.
아래 글은 특히 yalco(얄코)님 강의를 참고로 작성했습니다.
사용자로 부터 입력값 받기
● <textarea> / <select>, <option>, <outgroup>, <datalist>
사용법)
<textarea> content </textarea>
설명)
아래의 표는 점점 위계가 같거나 작아지는 순서로 정리
| 태그(tags) |
관련 태그(tag), 속성(attributes) | 설명 |
| <textarea> |
cols, rows | <textarea>는 멀티라인 일반 텍스트 편집 컨트롤을 나타냄. 이때 value 속성을 사용하지 않고 컨텐츠로 기본 입력값을 정함 cols는 보여지는 글자수 단위의 너비(열,세)를 의미하고 기본값은 20임. rows는 보여지는 글자수 단위의 높이(행,가로)를 의미함. 위의 |
| <select> | multiple | <select>는 옵션 관련 메뉴를 제공할때 사용하는 높은 위계인 컨트롤 multiple 속성을 이용하면 다중 선택 가능 |
| <optgroup> | label | <optgroup>태그는 <option>태그들 중 같은 성질끼리 묶음. 이때 묶음의 이름은 lable 속성을 통해 그룹이름을 정함 |
| <option> | selected, value | <option>태그는 <select> (en-US), <optgroup>, <datalist> 요소의 항목을 정의. 하나의 항목을 나타 |
| <datalist> | <input>, list, id | <datalist>는 가능한, 혹은 추천하는 선택지를 나타내는 <option> 요소 여럿을 담음. 이때 <input>의 list속성값과 <datalist>의 id속성값이 같아야 추천요소가 뜬다. 그리고 <option> 에 value속성값에 그 추천요소를 적어야함. |
(추가자료) https://developer.mozilla.org/ko/docs/Web/HTML/Element/textarea https://developer.mozilla.org/ko/docs/Web/HTML/Element/select https://developer.mozilla.org/ko/docs/Web/HTML/Element/option https://developer.mozilla.org/ko/docs/Web/HTML/Element/datalist
예시)
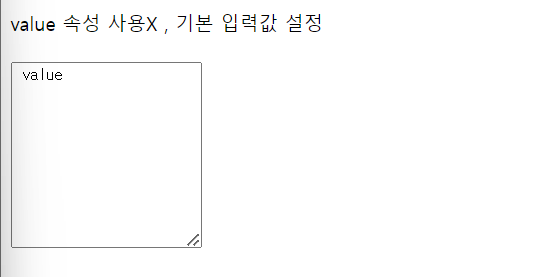
ex1.
<label for="">value 속성 사용X , 기본 입력값 설정</label><br>
<textarea name="" id="" cols="20" rows="10"> value </textarea>
출력결과1

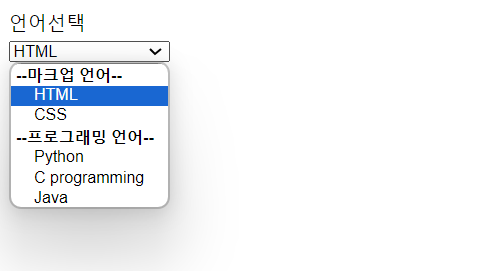
ex2. <optgroup> 관련 예시
<label for="csi">언어선택</label>
<select name="" id="csi">
<optgroup label="--마크업 언어--">
<option value="html">HTML</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="--프로그래밍 언어--">
<option value="python">Python</option>
<option value="C">C programming</option>
<option value="java">Java</option>
</optgroup>
</select>
출력결과2

ex3. <datalist>관련 예시
<label for="ice-cream-choice">Choose a flavor:</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate"></option>
<option value="Coconut"></option>
<option value="Mint"></option>
<option value="Strawberry"></option>
<option value="Vanilla"></option>
</datalist>
1) <label>의 for 속성값과 그 아래 <input>의 id 속성값을 같게 해서 클릭영역을 확장시켜 <lable>의 content를 눌러도 입력칸으로 이동하게 했다.
2) <input>의 list 속성값과 <datalist>의 id 속성값을 같게했기 때문에 가능한, 혹은 추천 선택지가 아래 사진처럼 뜨게된다.
출력결과3

head 에 들어가는 태그(tag)들
● <title>
사용법)
<title> 웹 페이지의 제목 </title>
설명)
1. 브라우저의 제목 표시줄이나 페이지 탭에 보이는 문서 제목을 정의. 이때 텍스트만 포함할 수 있으며 태그를 포함하더라도 무시
2. 검색 엔진이 결과 페이지의 순서를 결정하는 구성 요소 중 하나가 페이지 제목의 내용이기때문에 제목 작성시 참고할 수 있는 몇가지 팁은 아래와 같다.
▶ 검색 결과는 보통 페이지 제목의 첫 55~60글자만 노출합니다. 이후 텍스트는 보이지 않을 수도 있으므로 글자 수를 제한해 뒷부분의 내용을 잃지 않도록 주의
▶ "키워드 뭉치" 스타일의 제목은 피해야함. 제목이 단순한 단어 나열에 불과하다면 검색 알고리즘이 결과에서 순서를 내리곤함.
▶ 제목을 최대한 겹치지 않도록 하세요. 중복, 혹은 유사한 제목은 검색 결과의 정확도를 떨어트린다.
(추가자료) https://developer.mozilla.org/ko/docs/Web/HTML/Element/title
예시)
<head>
<title>안경잡이구루루의 교환학생 브이로그</title>
</head>
● <link>를 통해 파(페)비콘 적용
https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/The_head_metadata_in_HTML 참고
시멘틱 태그들 (semantic tags)
: 의미의(semantic) + 태그(tag) 를 합친 말로 쉽게말해 '의미있는 태그' 라는 뜻이다.
즉, 기능적으론 div 태그와 동일하지만 아래에 나열된 각각의 태그 자체가 갖는 의미와 역할이 존재하는 태그들을 의미한다.
Q. 그렇다면 시멘틱 태그를 사용해야 하는 이유는??
A. 웹 접근성 개선 / SEO( Search Engine Optimization) 분석 / 유지보수 및 가독성 으로 크게 3가지 부분에서 이점이 존재한다.
먼저 '웹 접근성 개선' 이다.
웹 브라우저가 우리가 사용한 HTML의 시멘틱 태그들을 통해 스크린 리더로 페이지를 보는 사람들이 정보를 보다 수월히 찾을 수 있다.
다음으로 SEO( Search Engine Optimization) 분석 이다.
검색엔지이 검색을 수행할 때 HTML 내의 트그를 분석할 수 있는데 이때 시멘틱 태그를 사용하면 각 정보의 종류를 파악하는데 도움이 됨.
마지막으로 '유지보수 및 가독성' 이다.
모든 태그들이 div로 만들어지고 심지어 문서의 길이가 길어진다면 작업자가 코드를 파악하기 힘들다. 그래서 시멘틱 태그들을 사용함으로서 높은 가독성으로 한눈에 코드들을 파악할 수 있다.
종류)
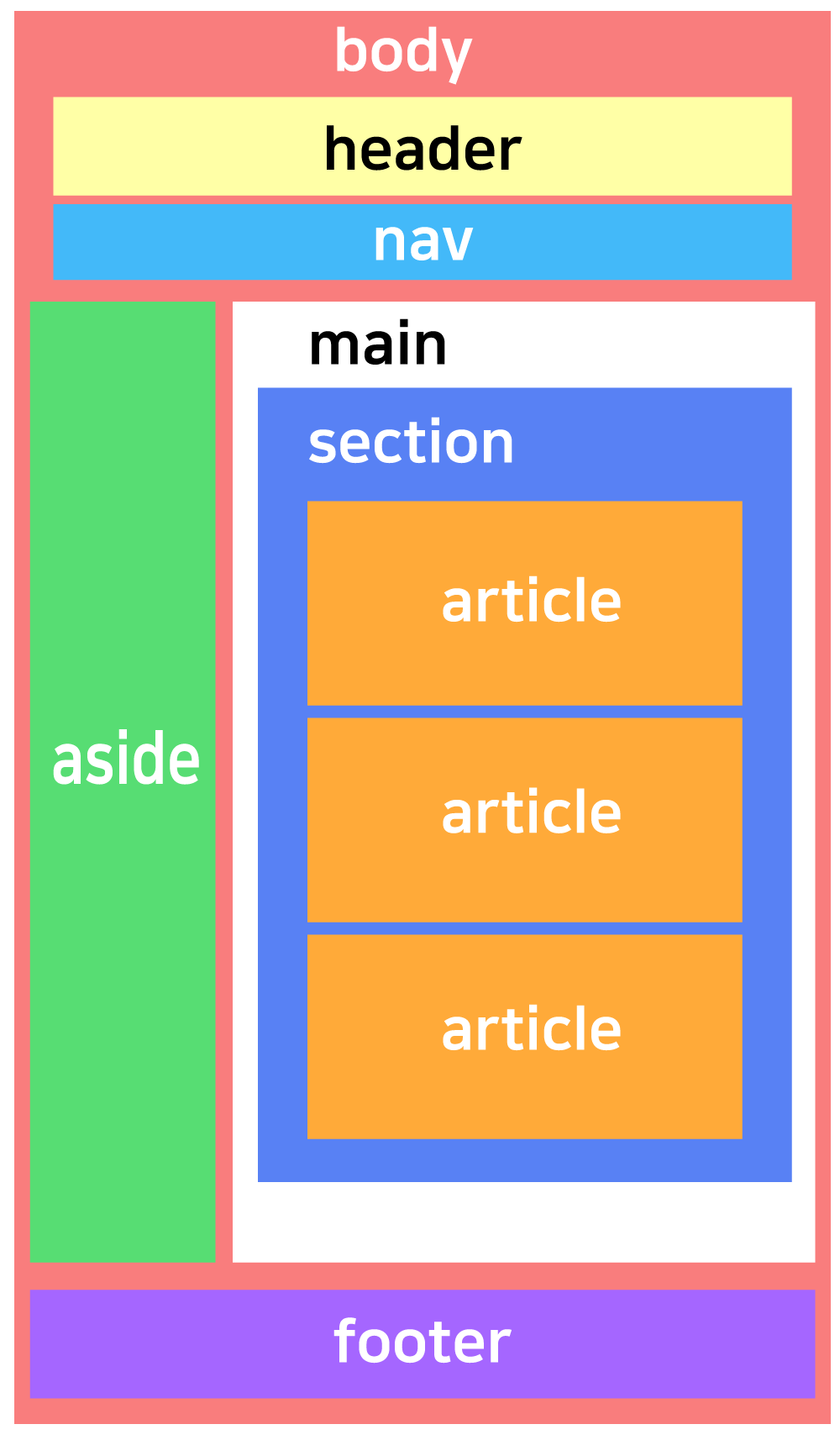
● <header> , <nav>, <footer>, <main>, <aside>, <section>, <article>
설명)
| 시멘틱 태그(semantic tags) | 설명 |
| <header> | 페이지나 구획의 제목 역할을 하는 요소들을 두는데 사용. 로고와 제목, 검색창 등이 들어감. |
| <nav> | 링크들을 포함하는 태그로 주로 페이지의 메뉴들이나 색인 등에 사용 |
| <footer> | 페이지나 구획의 최하단에 보여지는 푸터에 사용. 예를들어 페이지의 주인 연락처 및 저작권 정보 등이 들어감. |
| <main> | 페이지의 주요 내용이 들어가는 곳. 이때 페이지에서 하나만 존재해야함. |
| <aside> | 사이드바 등 주요 내용과 간접적으로 연관된 컨텐츠를 포함 |
| <section> | 페이지의 컨텐츠를 일정 단위의 구획으로 나누는데 사용됩니다. 더 작은 단위의 컨테이너는 div를 사용 |
| <article> | 페이지 내에서 재사용될 수 있거나 페이지로부터 독립적인, 즉 다른 페이지에서도 사용될 수 있는 컨텐츠에 사용합니다. 기사나 블로그 포스트, 댓글 등에 사용 |
(참고자료)
https://developer.mozilla.org/ko/docs/Web/HTML/Element/header https://developer.mozilla.org/ko/docs/Web/HTML/Element/nav https://developer.mozilla.org/ko/docs/Web/HTML/Element/footer https://developer.mozilla.org/ko/docs/Web/HTML/Element/main https://developer.mozilla.org/ko/docs/Web/HTML/Element/aside https://developer.mozilla.org/ko/docs/Web/HTML/Element/section https://developer.mozilla.org/ko/docs/Web/HTML/Element/article
예시)

'프론트 엔드 (front-end) > HTML' 카테고리의 다른 글
| 인라인(Inline) , 블록(Block) , 인라인블록(Inline - block) 알아보기(+미완) (0) | 2023.08.31 |
|---|---|
| <img> 태그 src 속성(attributes) 이미지 파일 경로 지정 방법 (+미완) (0) | 2023.07.20 |
| html 특수문자 모음 (Entity Code References) (0) | 2023.07.12 |
| ( + 미완성) 에밋(Emmit)과 약어(Abbreviation)를 이용한 html code 쉽게 작성하는 방법 모음 (0) | 2023.07.10 |
| (+ 미완성) VSC (visual studio code) 유용한 단축키 모음 (0) | 2023.07.03 |

