| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 입문
- c언어
- 파이썬
- Baekjoon
- C Programming
- 꾸준히
- HTML
- 그리디
- Python
- 구현
- 설명
- 문제풀이
- 정리
- 문자열
- 코드엔진
- greedy
- 10926
- CSS
- 심화1
- implement
- C 언어
- 10807
- VS
- Beakjoon
- 알고리즘
- C
- 백준
- 친절한 설명
- Implemention
- 초보
- Today
- Total
안경잡이 구루루
프론트 엔드(front-end)의 HTML, CSS, JAVA SCRIPT 에 관한 이해 본문
프론트 엔드(front-end)의 HTML, CSS, JAVA SCRIPT 에 관한 이해
구루루(gururu) 2023. 7. 3. 15:451) HTML, CSS 는 반드시 같이 쓰인다
HTML 은 브라우저에게 내용이 무엇인지(ex. content, title, text, link, list 등) 결정하고 CSS 는 브라우저에게 그 내용이 웹사이트에서 어떻게 보여야 하는지(ex. 색상,크기,위치 등) 를 결정짓는다.
예를 들어 HTML 은 '이건 image야' 라고 말하고 CSS는 '그 image는 25x100 크기어야해' 라고 하는 역할을 수행한다.
====> 즉, HTML 은 CSS 가 없으면 정돈되지 않은 내용들로 사람들이 보기 힘들고 CSS 는 HTML 이 없으면 꾸밀 대상이 없기 때문에 혼자 사용하는 것은 무의미 하다. 둘은 상호보완적인 관계로 볼 수 있기 때문에 반드시 함께 사용한다.

예시를 통해 쉽게 이해해 보고자 한다.
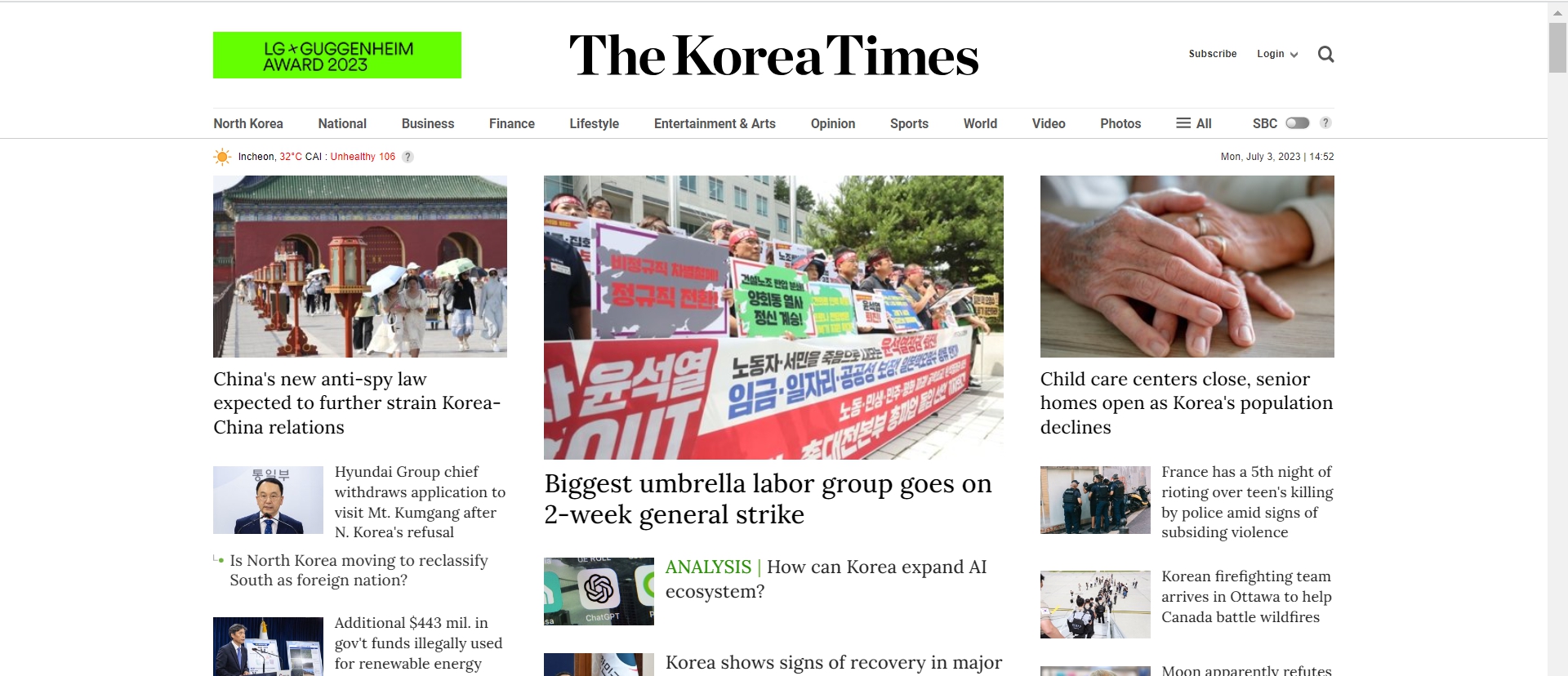
위 사진은 23.7.3 기준 코리안 타임즈의 웹사이트 방문 했을 때의 모습이다. 아무것도 건들이지 않을 때 모습으로 정리정돈되어 있어 보기 편하다.

다음 사진은 크롬에서 검사를 통해 CSS 를 다 지운 후의 코리아타임즈의 모습이다.
왼쪽 부분을 보면 national, business 등 어떤 내용에 해당하는지 정해져 있고 클릭시 이동되는 link가 달려있는 모습을 통해 HTML 을 사용하고 있다는 것을 알 수 있다.
가끔 우리가 웹사이트 방문 했을때 이렇게 뭔가 로딩이 된다 만 위 사진같은 상황을 경험 한적이 있을텐데 그게바로 CSS가 불러오지 않아서 생긴 일이다.
2) HTML, CSS, JAVA SCRIPT 사이의 관계

위 사진에 나오는 비유로 세개 사이의 관계를 쉽게 이해할 수 있다.
예를 들어 HTML 은 우리몸은 크게 '머리,어깨,팔,무릎,발,엉덩이 등으로 이루어져 있다' 같이 뭐가 어떤 정보인지를 나타내는 인간의 뼈대를 구성한다고 본다.
그 다음으로 CSS는 그 뼈대위에 어떤 색상의 머리카락을 가지는지, 피부색은 무엇인지, 귓볼이 얼굴에 붙어있는지 아닌지 같은 크기, 색상, 위치 등 스타일을 결정짓고 꾸미는 부분으로 인간 겉의 몸을 구성한다.
마지막으로 JAVA SCRIPT 는 뼈대를 포함한 우리 몸이 움직이게끔 만드는 뇌를 의미한다. 즉 웹사이트가 무엇인가 하게끔 만드는 역할을 한다.
예를들어 1) 내용의 코리아타임즈의 경우 그저 link, image, text 로만 이루어져 있어 웹사이트가 무엇인가 할 필요가 없지만


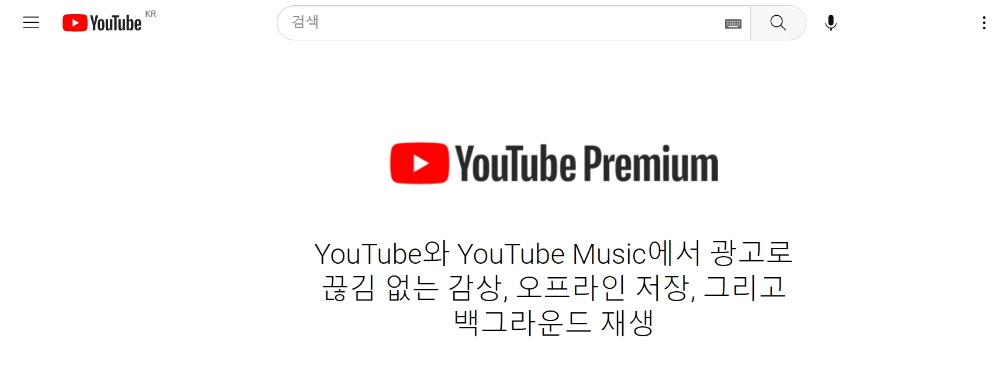
위 사진의 youtube의 경우 상병마크인 ☰ 를 누르게 되면 after 사진처럼 뒤 배경이 검은색으로 바뀌며 홈,shorts,구독 같은 새로운 창이 등장하게 되는 동적이며 우리와 상호작용(interactive)하는 똑똑한 웹사이트가 되게끔 만드는 것이 바로 JAVA SCRIPT 의 역할이다.
3) HTML, CSS 는 프로그래밍 언어가 아니다.

JS는 컴퓨터에게 명령을 내릴 수 있는 언어 이기 때문에 프로그래밍 언어라고 얘기해 이를 작성한것을 '코드'라 하고
반면에 HTML, CSS 의 경우 브라우저가 읽을 '문서'를 만드는 것이기 때문에 이것들을 프로그래밍 언어라고 하기 힘들다.
'프론트 엔드 (front-end) > 공통(common)' 카테고리의 다른 글
| 웹사이트 따라하기 사이트 추천 +추가예정 (0) | 2023.08.19 |
|---|

